-제어문
제어문은 주어진 조건에 따라 코드 블록을 실행하거나 반복 실행할 때 사용한다.
일반적으로 코드는 위에서 아래방향으로 순차적으로 실행된다. 제어문은 코드의 실행순서를 인위적으로 제어할 수 있다.
-블록문
블록문은 0개 이상의 모든 문들을 중괄호로 묶은 것으로 코드 블록 또는 블록이라고 부르기도 한다.
자바스크립트는 블록문을 하나의 단위로 취급한다.
블록문은 단독으로 사용할 수도 있으나 일반적으로 제어문이나 함수 선언문 등에서 사용한다.
문의 끝에는 세미 콜론을 붙이는 것이 일반적이지만 블록문은 세미콜론을 붙이지 않는다.
-조건문
조건문은 주어진 조건식의 평가 결과에 따라 코드 블럭의 실행을 결정한다.
조건식은 불리언 값으로 평가될 수 있는 표현식이다.
자바스크립트는 2가지의 조건문 if else문과 switch문을 제공한다.
-if else문
if else문은 주어진 조건식(불리언 값으로 평가될 수 있는 표현식)의 평가 결과
즉 논리적 참, 거짓에 따라 실행할 코드 블록을 결정한다. 만약 조건식의 평가 결과가 불리언 값이 아니면
불리언 값으로 강제 변환되어 논리적 참, 거짓을 구별한다.
조건식의 평가 결과가 참(true)일 경우, if문 다음의 코드 블록이 실행된다.
거짓(false)일 경우, else문 다음의 코드 블록이 실행된다.
조건식을 추가하고 싶으면 else if문을 사용한다.
if(조건식1) {
} else if() {
} else {
}
else if문과 else문은 옵션으로도 사용할 수도 있고 사용하지 않을 수도 있다 if문과 else문은 두번 이상 사용할 수 없지만
else if문은 여러번 사용할 수도 있다.
만약 코드 블록 내의 문이 하나뿐이라면 중괄호를 생략할 수 있다.
if(num > 0) var a = '';
else if(num < 0) var b = '';
else var c = '';
대부분의 if else문은 연산자에서 살펴본 삼항 조건 연산자로 바꿔쓸 수 있다.
var result = x % 2 ? 'a' : 'b';
? :
- switch문
switch문은 switch 문의 표현식을 평가하여 그 값과 일치하는 표현식을 갖는 case 문으로 실행 순서를 이동시킨다.
case문은 상황(case)를 의미하는 표현식을 지정하고 콜론으로 마친다. 그리고 그 뒤에 실행할 문들을 위치 시킨다.
switch () {
case 표현식1:
break;
case 표현식2:
break;
case 표현식3:
break;
default:
}
if else 문의 조건식은 반드시 불리언 값으로 평가되지만 switch문읜 표현식은 불리언 값 보다는 문자열, 숫자 값인 경우가 많다.
if else문은 논리적 참, 거짓으로 실행할 코드 블록을 결정한다.
switch문은 논리적 참, 거짓보다는 다양한 상황(case)에 따라 실행할 코드 블록을 결정할때 사용한다.

그런데 위 예제를 실행해보면 'November'가 출력되지 않고 default의 값이 출력된다.
이는 switch문의 표현식이 평가 결과와 일치하는 case문으로 실행순서가 이동하여 문을 실행한 것은 맞지만
문을 실행한 후 switch문을 탈출하지 않고 switch문이 끝날 때까지 모든 case문과 default문을 실행했기 때문이다.
이를 폴스루 (fall through)라 한다. 다시 말해 변수 monthName에 November가 할당된 후 switch문을 탈출하지 않고
연이어 'December'가 재 할당되고 마지막으로 default값이 재할당 되었다.
결과가 이러한 이유는 case문에 해당하는 문의 마지막에 break문을 사용하지 않았기 때문이다. break 키워드로 구성된 break문은 코드 블록에서 탈출하는 역할을 수행한다.
break문이 없다면 case문의 표현식과 일치하지 않더라도 실행순서는 다음 case문으로 연이어 이동한다.
default문에는 break문을 생략하는 것이 일반적이다.
default문은 switch문의 가장 마지막에 위치하므로 default문의 실행이 종료하면 switch문을 빠져나간다.
따라서 별도로 break문이 필요없다.
case문은 반드시 단독으로 사용되어야 하는 것은 아니다.
아래 예제와 같이 여러개의 case문을 중복해 사용할 수도 있다.

switch문은 case, default, break등 다양한 키워드를 사용해야 하고 폴스루가 발생하는 등 문법도 복잡하다.
if else문으로 해결할 수 있다면 if else문을 사용하는 편이 좋다.
하지만 if else문보다 switch문을 사용했을 때 가독성이 더 좋다면 switch문을 사용하는 편이 좋다.
- 반복문
반복문(Loop statement)은 주어진 조건식(conditional expression)의 평가 결과가 참인 경우 코드 블럭을 실행한다
그 후 조건식을 다시 검사하여 여전히 참인경우 코드 블록을 다시 실행한다.
이는 조건이 거짓일 때까지 반복된다.
자바스크립트는 3가지의 반복문 for문, while문, do.. while문을 제공한다.
그 외에도 for..in문, es6에서 새롭게 도입된 for..of문이 있다.
- for문
for문은 조건식이 거짓으로 판별될 때까지 코드 블록을 반복 실행한다.
가장 일반적으로 사용되는 반복문이다.

for문의 초기화식, 조건식, 증감식은 모두 옵션이므로 반드시 사용할 필요는 없다.
어떤 식도 선언하지 않으면 무한 루프가 된다.
-while문
while문은 주어진 조건식의 평가 결과가 참이면 코드 블록을 계속해서 반복 실행한다.
조건문의 평가 결과가 거짓이 되면 실행을 종료한다.
만약 조건식의 평가 결과가 불리언 값이 아니면 불리언 값으로 강제 변환되어 논리적 참, 거짓을 구별한다.

조건식의 평가 결과가 언제나 참이면 무한루프가 된다.
// 무한루프
while (true) { }
무한 루프를 탈출하기 위해서는 코드 블럭 탈출 조건을 if문에 부여하고 break문으로 코드 블럭을 탈출한다.
-do..while문
do..while문은 코드 블록을 실행하고 조건식을 평가한다.
따라서 코드 블록은 무조건 한번 이상 실행된다.

-break문
switch문과 while문에서 살펴보았듯이 break문은 코드 블록을 탈출한다.
좀 더 정확히 표현하자면 코드 블록을 탈출하는 것이 아니라 레이블 문,
반복문(for, for…in, for…of, while, do…while), switch문의 코드 블록 이외에 break문을 사용하면
syntaxError (문법 에러)가 발생한다.
레이블(Label statement) 문이란 식별자가 붙은 문을 말한다.
// foo라는 레이블 식별자가 붙은 레이블 문
foo: console.log('foo');
레이블 문은 프로그램의 실행 순서를 제어하기 위해 사용한다.
사실 switch문의 case문과 default문도 레이블 문이다.
레이블 문을 탈출하려면 break문에 레이블 식별자를 지정한다.
// foo라는 식별자가 붙은 레이블 블록문
foo: {
console.log(1);
break foo; // foo 레이블 블록문을 탈출한다.
console.log(2);
}
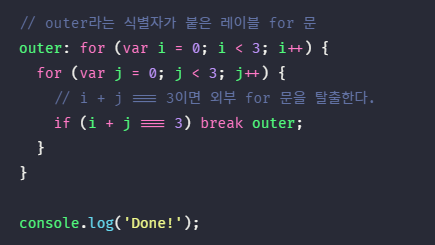
중첩된 for문의 내부 for문에서 break문을 실행하면 내부 for문을 탈출하여 외부 for문으로 진입한다.
이때 내부 for문이 아닌 외부 for문을 탈출하려면 레이블 문을 사용한다.

중첩된 for문을 외부로 탈출할 때 레이블 문은 유용하지만 그 외의 경우 레이블 문은 일반적으로 권장하지 않는다.
레이블 문을 사용하면 프로그래므이 흐름이 복잡해져서 가독성이 나빠지고 오류를 발생시킬 가능성이 높아지기 때문이다.
break문은 레이블 문 뿐만 아니라 반복문, switch문에서도 사용할 수 있다.
이 경우에는 break문에 레이블 식별자를 지정하지 않는다. break문은 반복문을 더 이상 진행하지 않아도 될 때 불필요한 반복을 회피할 수 있어 유용하다.

-continue문
continue문은 반복문(for, for in, for of, while, do while)의 코드 블록 실행을 현 지점에서 중단하고
반복문의 증감식으로 이동한다. break문처럼 반복문을 탈출하지는 않는다.


위와같이 if문 내에서 실행해야 할 코드가 한 줄이라면 continue문을 사용했을 때보다 간편하며 가독성도 좋다.
하지만 if문 내에서 실행해야 할 코드가 길다면 들여쓰기가 한 단계 더 깊어지므로 continue문을 사용하는 것이 가독성이 더 좋다.
-----
[Reference, origin]
PoiemaWeb
'공부+' 카테고리의 다른 글
| html5 svg (0) | 2019.04.22 |
|---|---|
| 190419 javascript (0) | 2019.04.19 |
| 190326 javascript (0) | 2019.03.26 |
| 190318 javascript (0) | 2019.03.18 |
| 190317 javascript (0) | 2019.03.17 |
